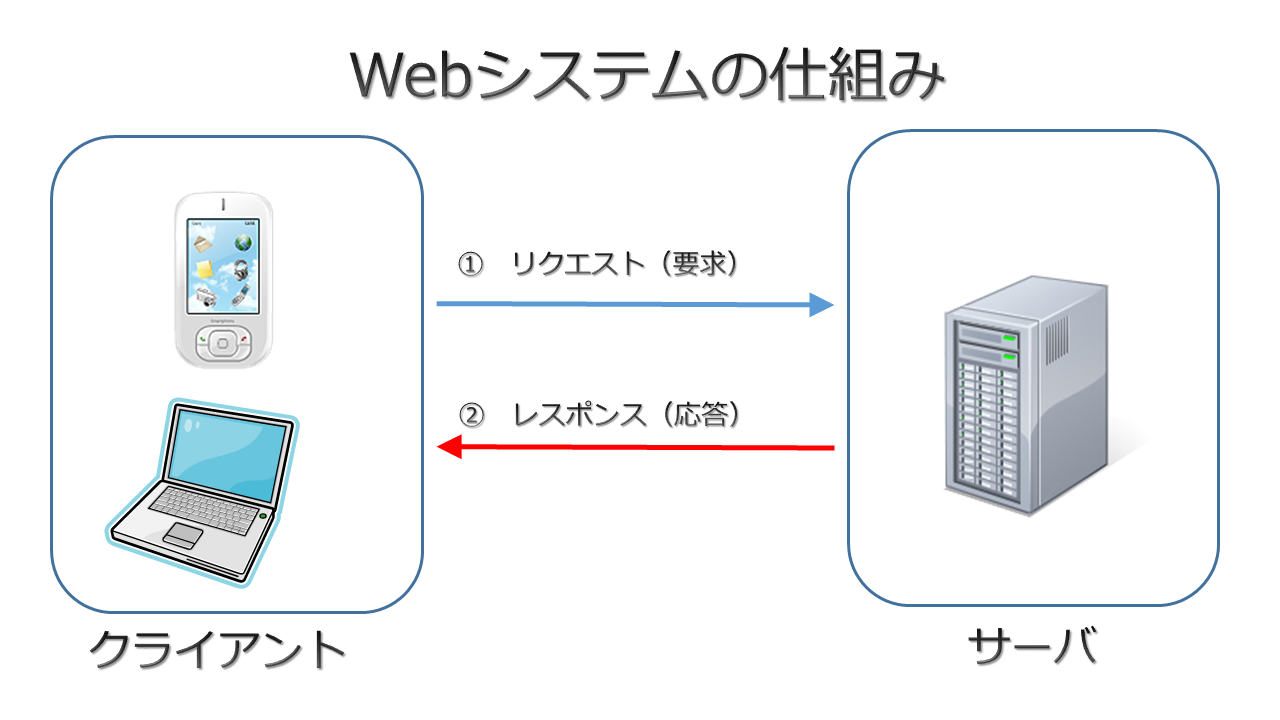
Webシステムの仕組み
Webシステムは「クライアント」と「サーバ」によって成り立っています。
「クライアント」とは、サーバに対して何らかのサービスを要求し、その提供を受けるコンピュータやソフトウェアのことを指します。たとえば、あなたが今見ているパソコンやスマホなどの端末やブラウザが「クライアント」にあたります。
いっぽう「サーバ」とはクライアントからの要求に応じて何らかのサービスを提供する側のコンピュータのことを指します。スーパーコンピュータのように巨大なものから、最近ではノートパソコン並みに小型化されたサーバもあります。
実際に、パソコン上のブラウザにURLを入力することで、サーバに対して「このページが見たい」という情報を送ってリクエストしています。サーバはリクエストされたページをデータとしてクライアントに返すことで、クライアント上でページが表示されるのです。

なお、「クライアント」や「サーバ」という用語は物理的なパソコンや筺体だけでなく、ソフトウェアのことを指すこともあります。たとえば、今あなたがこのページを見ている「ブラウザ」というソフトウェアはサーバ上のWebページを閲覧するというサービスを受ける「クライアント」ということになります。
Webシステムとクライアントサーバシステムの違い
「Webシステム」と似ている仕組みで、「クライアントサーバシステム」という仕組みがあります。
「クライアントサーバシステム」とは、プログラムの処理がクライアントのパソコン上で実行されるもので、専用のアプリケーションをパソコンにインストールする必要があります。
この仕組みの場合、バグの修正や機能の追加があったりすると、すべてのパソコンにアプリケーションを配布し直さないといけないため、メンテナンスに手間がかかってしまうという傾向があります。
いっぽう、「Webシステム」の場合、プログラムの処理がサーバー上で実行されます。クライアントはWebブラウザでサーバにアクセスして入力画面などを表示して、ブラウザ上で実行ボタンを押すなどのアクションをすると、サーバ側で処理が実行され、クライアントに処理の結果を伝えます。
つまり、クライアントのパソコンはブラウザで「サーバから送られた情報を表示しているだけ」なのです。
このような仕組みであるため、バグ修正や機能追加などがあってもサーバ側のプログラムを修正するだけで済みます。修正したプログラムをクライアントに配布する必要はなく、クライアントのパソコンにはブラウザだけあればいいのです。
Webシステムでは、システムのメンテナンスが容易になることから、最近の業務系システムではこの形態が主流となっています。
ただ、最近流行りのスマートフォンのアプリケーションは「クライアントサーバシステム」の仕組みを使ったものも多いです。
これは、昔と比べてネットワークが高速になったことや「新しいバージョンを再配布してインストールし直す」という一連の処理がパッケージ化されて、簡単に行えるようになったためです。
どちらかのシステムが正解、というわけではありません。アプリケーションの用途やお客様の要件に応じて、システムエンジニアが最適なシステムを提案していく必要があるのです。
システムエンジニアを目指す人のためのオンライン講座
⇒ 未経験からプロのエンジニアを育てるオンラインブートキャンプ![]()
最短4週間で未経験からプロを育てるオンライン完結のスクールです。
どこかに通う必要なく、自宅でもプログラミングやアプリ開発を学ぶことができます。
Webシステムの仕組み 関連ページ
PR